- How is your work copyrighted?
- Can I use or reproduce your data?
- How should I cite your work?
- Can I use your software to make my own visualizations?
- Can I use your data and visualizations in my article, blog, book, presentations?
- Can I republish your articles and posts?
- Can I use Our World in Data material for teaching?
- How can I get a static image from your interactive charts?
- Where do you get your data from?
- How do you choose which topics to cover?
- How do you choose which metrics to provide?
- Do you only cover positive trends and stories of progress?
- How can I embed one of your interactive charts in my website?
- How are you funded?
- Can I contribute to Our World in Data?
- Can I translate your work into another language?
- I have translated your work into another language — will you link to it from your website or social accounts?
- Do you have any job openings?
- How do I stay updated with your latest work?
- What are you working on and what will be added later?
How is your work copyrighted?
Our visualizations, data, and articles are free and open-source under the CC-BY License
All the visualizations, data, and articles produced by Our World in Data are free for you to take and use — no permission required. You just need to provide credit to Our World in Data. This part of our work is licensed under a very permissive ‘Creative Commons’ (CC) license: the CC-BY license (the BY stands for ‘by attribution’).
How can you tell what is produced by Our World in Data? For the visualization here on COVID-19 vaccinations, we produced both the chart and the underlying data. You can tell this because visualizations produced by Our World in Data will have our logo on them, and data we produced will say in the sources section “Our World in Data based on…” or “Official data collated by Our World in Data.”
All other material, such as charts and data produced by third parties and made available by Our World in Data, is subject to the license terms from the original third-party authors.
Note: In early 2019 we changed our Creative Commons license from “By Attribution-Share Alike” (CC-BY-SA) to “By Attribution” (CC-BY). Some of our static charts still have the CC-BY-SA mark in the bottom right corner. You can disregard this, and consider all our work as licensed under CC-BY.
Our visualization software and code is free and open-source under the MIT License
We develop our own data visualization and database tool: The Our World in Data-Grapher. This tool is completely open-source – here on GitHub – and is free to use on any other web publication. The code is licensed under the MIT License.
All charts and data produced by third parties and made available by Our World in Data are subject to the license terms from the original third-party authors.
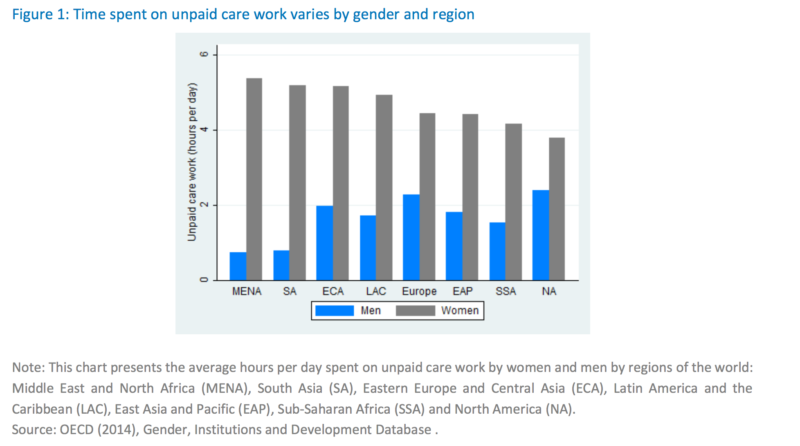
For example, the chart here on time spent on unpaid care work, from our entry on women’s employment, was produced by the OECD and is subject to the OECD’s license.
The chart on the number of deaths by cause was produced by Our World in Data and is subject to our CC-BY license — however, the chart’s underlying data was produced by the Institute for Health Metrics and Evaluation (IHME) and is subject to IHME’s license.
If you wanted to download the underlying data and use it, e.g., to make a new chart or put it in a table, your use would be subject to the terms of IHME’s license.
Average daily time spent on unpaid care work by world regions, OECD (2014)1

Can I use or reproduce your data?
All data produced by Our World in Data is completely open access under the Creative Commons BY license. You have the permission to use, reproduce, and distribute it in any medium, provided the source and authors are credited.
The data produced by third parties and made available by Our World in Data is subject to the license terms from the original third-party authors. We will always indicate the original source of the data in our documentation, so you should always check the license of any such third-party data before use and redistribution.
Our mission is to make it easier to access and understand data, to promote its use in helping to tackle the world’s largest problems. Our work would not be possible without the original data providers we rely on, so we ask you to always respect their license terms and to cite them appropriately. This is crucial to allow data providers to continue doing their work, enhancing, maintaining and updating valuable data.
How should I cite your work?
If you are using one of our original charts (those with the Our World in Data logo and CC-BY copyright stamp) — cite the corresponding entry from Our World in Data where the chart is located.
For example, if using this chart on literacy rate, you should cite: Max Roser and Esteban Ortiz-Ospina (2019) – “Global Rise of Education”. Published online at OurWorldInData.org. Retrieved from: ‘https://ourworldindata.org/global-rise-of-education’ [Online Resource]
We provide citation details at the bottom of each entry. For example, here you can find the citation for our entry on CO2 and Greenhouse Gas Emissions.
If you are using the underlying data from an Our World in Data chart or entry — cite both Our World in Data and the underlying data source(s).
For example, if you downloaded the data from this chart on real GDP per capita and are using it for analysis or to redraw the chart, you should write:
- Data from Feenstra et al. (2015) Penn World Table v10.0 via Our World in Data.
- Feenstra, Robert C., Robert Inklaar and Marcel P. Timmer (2015), “The Next Generation of the Penn World Table” American Economic Review, 105(10), 3150-3182, available for download at www.ggdc.net/pwt.
- Max Roser (2013) – “Economic Growth”. Published online at OurWorldInData.org. Retrieved from: ‘https://ourworldindata.org/economic-growth’ [Online Resource]
Our mission is to make it easier to access and understand data, to promote its use in helping to tackle the world’s largest problems. Our work would not be possible without the original data providers we rely on, so we ask you to always cite them appropriately and to respect their license terms. This is crucial to allow data providers to continue doing their work, enhancing, maintaining and updating valuable data.
If you can, send us a quick note telling us where you used our work. It is encouraging to hear that our work is helpful and we can learn from seeing how you used it.
In online publications, embed interactive charts when possible. We encourage online publications to embed our interactive charts. This is easy to do and you can trust that the embedded chart won’t break — all our links are stable.
Can I use your software to make my own visualizations?
Our interactive visualizations are made through the Our World in Data Grapher, developed by us. All our software is open-source and free for everyone to use, but the code will require a relatively experienced developer to implement. If you are looking only to publish one or a few interactive visualizations on the web we recommend https://www.datawrapper.de.
The Grapher is very helpful for publications looking to bring together many different datasets and publish hundreds of visualizations based on this data. You can read more about the Grapher here: https://ourworldindata.org/about/owid-grapher.
Can I use your data and visualizations in my article, blog, book, presentations?
All the visualizations, data, and articles produced by Our World in Data are completely open access under the Creative Commons BY license. You have the permission to use, distribute, and reproduce these in any medium, provided the source and authors are credited.
Please bear in mind that all other material, including data produced by third parties and made available by Our World in Data, is subject to the license terms from the original third-party authors. We will always indicate the original source of the data for every chart in our documentation, so you should always check the license of any such third-party data before use and redistribution.
Can I republish your articles and posts?
Yes, you can republish our articles online or in print for free, provided you follow these guidelines:
- You must credit Our World in Data and its authors and make it clear that we are not active contributors to your
publication by including the following statement in the byline or at the top of the article:
- “Originally published by <author names> at Our World in Data. Republished here under a Creative Commons license.”
- Link back to the original article on our site, for example, on the words “Originally published”.
- You must not republish our articles and posts in a context that presents them as endorsing a position not in the intention of the original authors.
- You must not edit our articles, except to reflect relative changes in time, location and editorial style. If you do wish to make material edits, you will need to run them by the author for approval prior to publication. Authors can be contacted via info@ourworldindata.org
- If you use a canonical url tag for your online publication, this tag must point to the original article on Our World in Data.
- In online publications you should embed our interactive charts whenever possible. This is easy to do and you can trust us that the embedded chart won’t break — all our links are stable.
Signed consent / copyright release forms are not required, provided you are following these guidelines.
Can I use Our World in Data material for teaching?
Yes, we love to see people using our work for teaching! We know – based on surveys from users – that many teachers do use our work. Surprisingly, this extends from primary school children through to postgraduate university students.
We also have a Teaching Hub where we provide resources for teaching and learning about global development. For specific topics you will find interactive teaching notes, presentation slides, charts and many other resources.
Our interactive charts are featured in the Core Econ textbooks, and in their teaching resources you find many great ideas on how to include interactive charts on courses taught online.
If you use our teaching already we’d love to hear from you and would be happy if you send us your slides or teaching material. And if something is missing for you or you have any ideas or suggestions for how to make or work more useful for teaching, please do get in touch at info@ourworldindata.org or through our Feedback page.
How can I get a static image from your interactive charts?
It is straightforward to make static versions of Our World in Data interactive visualizations. Just click the downward arrow below the visualization and then chose ‘PNG’.
In case you need to edit the chart further, you can click the downward arrow and select the option “Save as SVG”, and the chart will open as a Scalable Vector Graphic (.svg) file in a new tab in your browser. You can then save it in your browser – through “save page as” – and you will have a vector graphic of the chart that you can then edit in Inkscape (free), Adobe Illustrator or similar software.
For a step-by-step explanation with examples, see here.
Where do you get your data from?
One of our key tasks in producing this publication is to bring together the most reliable and informative data sets on a particular topic.
There are four main sources for the data that we bring together:
- Specialized institutes – like the Peace Research Institute Oslo (PRIO)
- Research articles – like Bourguignon & Morrison (2002) – ’Inequality Among World Citizens: 1820-1992’ in the American Economic Review.
- International institutions or statistical agencies – like the OECD, the World Bank, and UN institutions.
- Official data from government sources – for example, our COVID-19 vaccination and testing datasets compile the most recent official numbers published by governments and health ministries worldwide.
In every visualization we indicate clearly the source of the presented data. Where we have combined data sources or made changes to original datasets (such as regional aggregations, per capita transformations, etc.), this is also indicated.
How do you choose which topics to cover?
We cover a topic if we believe it helps our readers understand one or several of the world’s largest problems. More specifically, this means that a topic will fit many of the following criteria:
- It affects many countries and people. This can mean that it concerns every person, such as health. It can mean that it affects many people in all countries, such as poverty. Or it can mean that it affects many people in fewer countries, such as malaria.
- It comes with great costs or benefits. The costs or benefits can be direct, and shorten people’s lives or mean they lead happier lives. An example is the COVID-19 pandemic, which has immediately affected people’s well-being. But the costs or benefits can also be indirect, and worsen or alleviate other problems. An example is agricultural production, which affects many people’s access to nutrition.
- It poses significant risks. This means that it may not impose great costs at the moment, but may do so in the future. An example is nuclear weapons, which have not been used in decades but whose use would be devastating.
- It will remain important, or become more important in the future. Poverty is an example of a topic that will remain important, as many people remain impoverished even if fewer people live in extreme poverty than in the past. Artificial intelligence is an example of a topic that will become more important, as technological advances continuously expand its effects on people’s lives.
- It is helpful to understand other topics. Many of the topics we focus on are problems in themselves. But we also provide data and research on major changes that help us understand and address these problems. An example is population changes, which are crucial to better understand energy and education needs.
- It is poorly understood. This means the public knows little about a problem or frequently misunderstands it, such as because the data on it is not described well. An example is plastic pollution, where data and research were often missing from the public conversation.
- It is neglected elsewhere. This can mean that other organizations do not cover it, or do so in a limited fashion. An example is biodiversity, where data on global changes are hard to find elsewhere. This also means that if others cover a topic well, we are less likely to cover it ourselves.
- We have expertise on it. If we have someone on our team with deep knowledge of the area, we are more likely to cover the topic. Ideally, we would have both a researcher and a data scientist with this expertise. An example is democracy, where we expanded our work as our team grew.
- We have funding available for it. While most of our funding comes from unrestricted resources, including reader donations, we partially fund our work through restricted grants. Importantly, we only apply for them if they are on topics we want to cover in depth anyway, and the grant does not come with any requirements on how to cover the topic.
We evaluate ourselves how a topic fits these criteria. But we rely heavily on related research, especially research that is peer-reviewed.
→ Read our full article on how we choose our topics and metrics.
How do you choose which metrics to provide?
For each topic, we work to provide the best metrics to understand it. What metrics are ‘best’ will often depend on our specific questions. Overall, a metric we provide will fit many of the following criteria:
- It covers large parts of the world. True to our name, we seek metrics which cover as much of the world as possible. Only then can they help us understand global differences and changes.
- It covers a lot of time. This means both that the measure goes as far back in time as possible, and that it is as recent as possible. It then can help us understand both historical and very recent developments.
- It is comparable across time and space. This means that we prefer metrics that can be compared across years and countries. This allows us to evaluate whether countries are making progress or falling behind, and how countries are doing relative to another.
- It captures what we are trying to measure. This means that the metric does not give an incomplete or misleading answer to the question we have. For example, an inadequate measure for whether a country is a democracy is the share of the population that voted. Looking only at voter turnout ignores whether citizens had more than one choice at the ballot box. And at the same time, it inadvertently considers citizens that were coerced to vote.
- It is reliable. This means that the metric is consistent, i.e. it captures the phenomenon similarly when measured repeatedly, and therefore is precise, and captures the phenomenon with little error. A consistent and precise metric makes us more confident in what it tells us about the world.
- Its construction is transparent. This means that we prefer metrics that come with a detailed description of how it was constructed, why it was constructed in this way, and with the underlying code and raw data. We, and you as our reader, then can evaluate its strengths and weaknesses in detail.
- It is easy to understand. This means that the metric captures something that people are broadly familiar with, and they can broadly make sense of its construction. It then can provide answers that people beyond experts can learn from.
- It is maintained well. This means that the data source updates the metric frequently, and provides reasonably up-to-date data. We often favor data from international institutions (such as the World Bank and the UN) and research institutions (such as the Global Carbon Project and the Varieties of Democracy project) over data from individual academic publications, because the former have the mandate and resources to keep this data up-to-date.
- Its values differ a lot from the same measure by another trusted source. This means a metric captures disagreement across sources. It then helps us to be appropriately uncertain of our answers in light of disagreeing sources.
- It is accessible. This means that the data is published in a publicly accessible document and is licensed to be reused by us and preferably others. Only then can it help people answer their questions, on and beyond our site.
- We have the tools to visualize it. This means a metric is structured such that our in-house visualization tool — the Our World in Data Grapher — can display its information well. For example, our maps are set up to visualize national data, and currently cannot display metrics at the sub-national level or gridded data.
The topics and metrics we present are not set in stone, and we keep thinking about which ones to add. So if you think a topic or metric fits the criteria outlined here, please reach out to us at info@ourworldindata.org.
→ Read our full article on how we choose our topics and metrics.
Do you only cover positive trends and stories of progress?
We are interested in the state of the world and how it changed. Many of the trends that we discuss in our articles are positive; and since fewer people are aware of these positive developments, these trends often get considerable attention from our audience. But it’s not that we have an editorial agenda to only study positive trends. Indeed, in our publication you will also find very worrying trends: inequality is rising in many countries; obesity is rising in all world regions; CO2 emissions have increased for many decades while they need to fall urgently.
Additionally, we are convinced that covering positive trends is not in conflict with acknowledging just how awful the world continues to be in many ways, for many people. In fact the opposite is true: charting the progress of the past helps us see just how much better the world could be in the future, if we make this our goal.
Consider a concrete example. Every tenth person in the world today lives in extreme poverty. That statistic summarises a degree of suffering that is barely comprehensible. But the fact that, since 2000, there are a billion fewer people living beneath this very low poverty line shows us that ending extreme poverty is possible, if we choose to make it happen. This is the very reason we write about extreme poverty.
How can I embed one of your interactive charts in my website?
You can embed any of the interactive visualizations from Our World In Data in your articles.
Here are three examples of articles that embed OWID visualizations:
– Politifact using OurWorldInData in fact checking claims about global poverty.
– The Brazilian website o futuro das coisas in an article about the future of global education.
– Vox.com in an article on the decline of global malaria deaths on World Malaria Day.
Let’s assume you want to write about fertility, and on our fertility entry you find an interactive map that you want to embed in your own blog. In this case all you have to do is click on the little ‘share symbol’ (one dot that connects to two dots) and then you can choose the ‘</>Embed’ option, and you will see a box popping up with the following bit of text: <iframe src=”https://ourworldindata.org/grapher/children-per-woman-un” width=”100%” height=”600px”></iframe>. From here you can just take this bit of html code and place it in the text of your own article.
An iframe is used to display a website within another website (w3schools has more info on iframes.) Similar to when you embed a YouTube video in your article, your article now embeds an Our World In Data visualization.
You should keep in mind that we try to make the embed tool as useful as possible, and hence the iframe code will adapt to selections that you make on the charts. For example, you can select to focus on Africa instead of World in our maps; and you can move the time slider to a particular year. If you change these selections, then when you click ‘</> Embed’ you get a bit of code that looks like this: <iframe src=”https://ourworldindata.org/grapher/children-per-woman-un?region=Africa&year=2015″ width=”100%” height=”600px”></iframe>. If you copy-paste this code your article will embed the map with a focus on Africa and the fertility rate for 2015.
This also applies to Maps and Chart views. You can select the Chart tab in a visualization, and select some specific countries with the option ‘ Edit countries and regions ’. Then, when you click on </> Embed you get the code to embed the particular chart for those specific countries you selected.
How are you funded?
We are funded through grants and reader donations.
Reader donations are essential to our work, providing us with the stability and independence we need, so we can focus on showing the data and evidence we think everyone needs to know. If you want to learn more about reader donations, see our dedicated Donations FAQs.
You can learn more about our funding in our How We’re Funded page, and you can help us do more by donating — it will make a real difference.
Can I contribute to Our World in Data?
- If you want to work with us, you find available job openings in our Jobs page.
- If you are a web developer and you want to contribute to our open-source code, you find all the details in GitHub here. If you need help to get started you can get in touch with our software development team.
- And it is also very helpful if you can support us financially. You can make a donation here.
Can I translate your work into another language?
We fully support readers translating and sharing our work informally in their own personal networks. This use is covered under our Creative Commons license.
However, you must make it clear that your translation is not official nor endorsed by Our World in Data. Where possible, please provide a link back to the original work on our site.
I have translated your work into another language — will you link to it from your website or social accounts?
We do not currently have the capacity to manage any collaborations on a more official translation project — whether with organizations or with individuals.
For the same reason, we're also unable to endorse or advertise translations of our work.
Do you have any job openings?
Any current job openings are listed on our Jobs page.
How do I stay updated with your latest work?
What are you working on and what will be added later?
Our World in Data is always a work in progress. We will be working on this for many years. For all articles and entries we have started to collect material and this collection includes much more than ten thousand references to visualisations, data sources, and research papers.